05 May Optimizing Your Images with Alt Tags
Embedding images with alt tags is an important part of an accessible, search-optimized website and social media presence. In the context of a website, alt tags (or alt text) live within HTML coding and describe in some detail the images being displayed on your website. In the context of social media platforms like Facebook, Instagram, and Twitter, alt tags can be added to images either before or after posting. For both your website and social media presence, proper use of alt tags will improve your SEO and increase accessibility for all users.
Adding alt tags is important for several reasons:
- If for any reason an image file does not load for a user, the alt tag will describe the missing image.
- Images with rich alt tags are more likely to be indexed by a search engine, which increases your product ranking in search queries. Alt tags help search engines understand the kind of content on your site to serve up better search results.
- Rich alt tags raise your rankings in Google Images and Reverse Image searches. Google Images is responsible for more than 20% of all online searches, making it a valuable resource.
- Alt tags make images (and therefore your online business) more accessible for the visually impaired.
- Some people turn off images to save on data and allow for faster loading of webpages. Without alt tags, screen readers default to announcing the name of the image file. In many cases, this means a user will hear something incomprehensible—a string of numbers, or whatever you have named your file.
How to Add Alt Tags
Each platform has a different system for adding alt tags. Social media platforms have streamlined their approach to adding alt tags. Most modern website platforms like WordPress or Shopify provide easily accessible fields for adding alt tags (usually shown as alt text) every time you upload an image, but you may need to dig into your website’s HTML code when adding alt tags to your website.
Website

For example, the above image may look like this in your HTML coding:
<img src=”tiedyecloth.png” alt=”tie dye” width=”570” height=”570”>
The italicized text is your alt tag, and you can easily edit its description. The description shown is not a great alt tag. It’s not specific enough, and doesn’t hone in on the exact image. A better alternative might be: alt=”Cloth tie-dyed with Indigo using Japanese Shibori method”. This alt tag is more descriptive and specific to the image shown. The image is more likely to show up not only in searches for tie-dye, but also in images for Indigo dyeing and the Japanese Shibori method of tie-dyeing.

Instagram makes it incredibly easy to add alt tags to images. Simply click the “Alt Text” editor in the bottom right hand corner (shown above) and then enter your descriptive text. If you’ve loaded a carousel image, there are options for each image in the carousel.
Be specific with your descriptive text, but don’t include information supplied in your caption. Avoid redundancies when possible! While you can make your alt text fairly long, we recommend keeping it to fewer than 150 characters for compatibility across the most devices and screens.

Twitter offers a similar layout for adding alt tags with a button in the bottom right hand corner of the uploaded image. The process is the same, and the limit is set at 1,000 characters.

Facebook also follows a similar format for adding alt tags to media. Alt tags can be written either during the initial posting phase or afterwards.
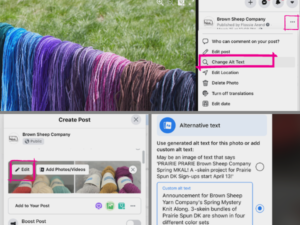
To edit a photo after posting, click the three horizontal dots and choose “Change Alt Text (highlighted in the above photo at the top). To add text while posting, upload the photo and click the edit button, then click “Alternative Text.” Facebook generates alt text for photos, but we recommend writing your own descriptive text for clarity and precision.
All three of the above social media platforms allow you to insert alt text both during the initial posting phase and afterwards, if you need to add alt text or edit previously entered text.
Best Practices
There are several practices to keep in mind when writing good alt tags.
Keep It Short
Alt tags should not run long. Certain devices will cut off alt tags beyond a certain character limit, so it’s important to make your alt tags concise and focused. Don’t, however, neglect punctuation. Commas and periods provide necessary pauses for screen readers, making content easier to digest for the visually impaired.
Be specific

“Yarn in box” might describe the above image, but is it specific enough? If you were to close your eyes and hear “yarn in box,” would you see the above image? The likelihood is you wouldn’t because it isn’t specific enough.
When writing alt tags, it’s important to be very specific. Alt tags should be laser-focused on the image presented without being overly wordy. For example, a good alt tag for the above image might be: “Wound balls of neutral-colored yarn of varying sizes and textures sit in a short, plywood box on a dark wood table.” If you can see it in your mind’s eye, you’re on the right track!
Assume It’s An Image
There’s no need to add “Image of” or “Picture of” before your alt text. We’ve seen lots of social media users add this into alt text when it’s placed in the captions—it makes sense to put it there, as it breaks up the caption text for the visually impaired and differentiates between the caption and the alt text. But as most social media and CMS platforms now provide built-in alt tag features, it’s unnecessary to preface tags with “image of” or “picture of.”
Don’t Forget Your Keywords
Because your alt tags will affect search engine crawlers, don’t forget those keywords! Alt tags are another opportunity to plug in relevant keywords, which ties into creating specific language for alt tags. The likelihood is if you’re being specific, you’re including your keywords. Don’t, however, commit the sin of “keyword stuffing.” Keyword stuffing is when businesses use alt tags as an excuse to stuff every keyword they can think of into their alt tags in the hopes that search engines will pull their images in more results. The practice is considered spammy and frowned upon.
Need help optimizing your website or social media presence for accessibility? Contact Stitchcraft Marketing today for a consultation!


No Comments